CSS (Cascading Style Sheets) describe how HTML elements are displayed and can control multiple pages at once. Stylus allows users to specify their own CSS properties and restyle a single URL, collection of URLs, or every page they visit. It can also be used to help with color inversion and high contrast mode.
Installing Stylus
Firefox 向け Stylus をダウンロード。お気に入りのWebサイトをStylusでデザインしましょう。Stylusは、アクティブに開発されているコミュニティ主導型のユーザースタイル管理ツールです。有名なオンラインリポジトリからカスタムテーマを簡単にインストールしたり、あなたの個人用のCSSスタイル. Stylus Pen for iPad with Palm Rejection, Active Pencil Compatible with (2018-2020) Apple iPad Pro (11/12.9 Inch),iPad 6th/7th Gen,iPad Mini 5th Gen,iPad Air 3rd Gen for Precise Writing/Drawing. 4.6 out of 5 stars 48,016. 99 $46.99 $46.99. 5% coupon applied at checkout Save 5% with coupon.
Stylus is installed differently on Firefox and Chrome. For links to install Stylus on additional web browsers please visit their website.
Firefox Stylus

Installing Stylus for FireFox
Installing Stylus via Firefox can be done by selecting the Stylus for Firefox Extension Link or by following these steps:
- Open the menu in the upper right hand corner of the browser , then select the Add-ons Icon (or press Ctrl+Shift+A)
- Select Get Add-ons from the menu on the left.
- Search for Stylus.
- Select the Install button.
- Restart Firefox when prompted
/i/2002089185.jpeg?f=imagegallery)
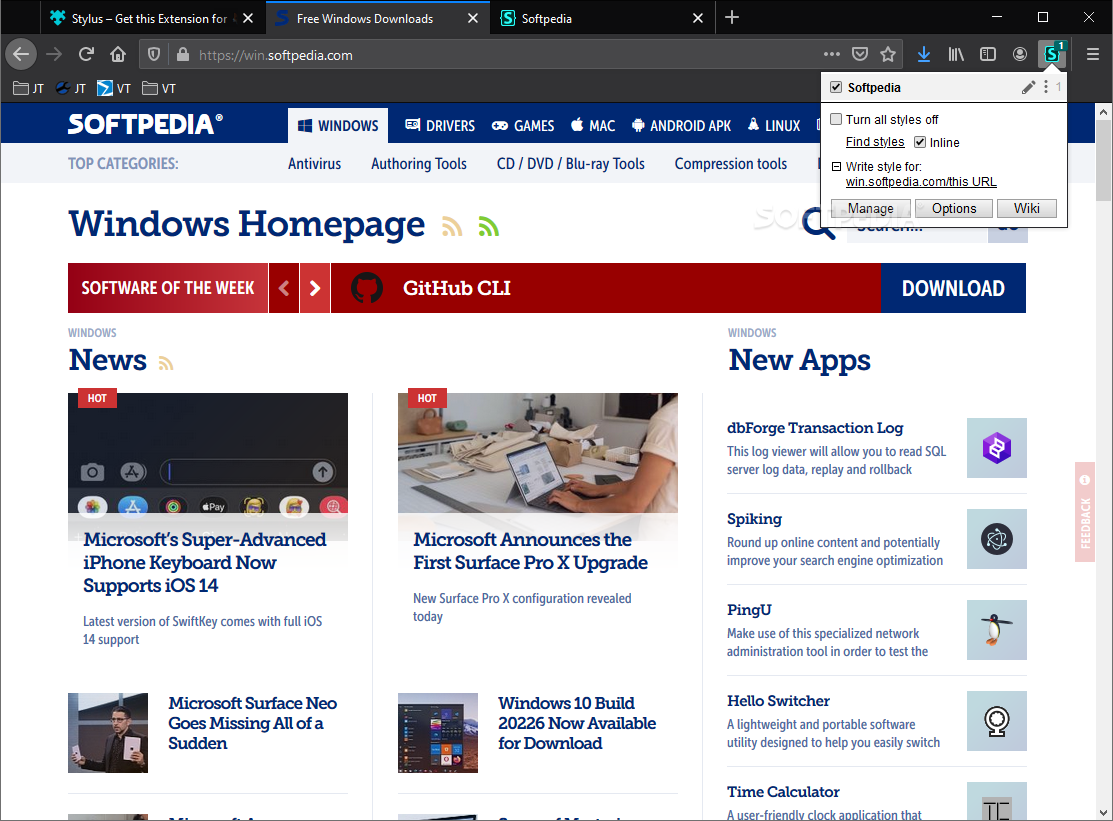
Using Stylus for Firefox

- Click on the Stylus icon
- Choose Write new style
- Select Blank style..
- Follow the Manually Adding the CSS steps in the Styling section below.
Chrome Installation
Installing Stylus via Chrome can be done by selecting the Stylus for Chrome Extension Link or by following these steps: Download windows mac free.
- Open the menu in the upper right hand corner of the browser
- Move the cursor to More tools, then select Extensions
- At the bottom of the extensions page select the Get more extensions link
- Search the store for Stylus, it is located under Extensions
- Select the + ADD TO CHROME button.
- An icon with an S inside of it will appear in the top right corner of the broswer.
Firefox Stylus Support
Chrome Use
- Select the Stylus icon.
- Choose Manage installed styles.
- At the new window select the Write new style button.
- Follow the Manually Adding the CSS steps in the Styling section below.
Manual Styling and When It’s Necessary
High contrast mode is used by people with different visual disabilities to improve usability. In general users of high contrast mode will have some severe degree of color blindness and will need colors that contrast highly to read and interact with a webpage and even their computer. What high contrast mode on Windows is unable to do is to target Scaled Vector Graphics (SVG). The reason for this is that SVG uses different color properties than a normal HTML markup. Below is a guide to help a student with visual disabilities to set up their own color scheme or using one that Hawkes hosts.

Manual Styling
Manually Adding The CSS
- Copy the following code:
- Paste the code in the text area for Stylus.
- Give the style whatever name you want and select save. An image of what the end result should look like is located below.
